Cara membuat Flash Banners Animasi Online
Banyak sekali cara untuk memperindah tampilan blog kita, salah satunya adalah dengan memasang banner animasi. Namun terkadang kita tak punya banyak waktu untuk mengutak-utik sendiri pembuatan banner tersebut. Nah, kali ini akan saya coba share cara membuat banner animasi dengan cepat dan mudah tanpa sofware. Banner animasi di atas posting ini hasil dari tutorial yang akan saya bahas di bawah ini.
Caranya sangat instan, hasilnya langsung dapat anda pasang di blog tanpa harus utak-utik template. Namun, syaratnya komputer anda harus terkoneksi dengan internet, karena layanan ini disediakan secara online. Jika anda berminat langsung saja ikuti langkahnya sebagai berikut:
1. Silahkan klik tautan berikut: http://flashvortex.com/banners.php
2. Pilih salah satu model banner yang telah disediakan, misal anda pilih no.1, caranya klik tulisan CLICK HERE TO EDIT THIS.
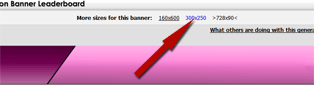
3. Pada halaman baru, pilih ukuran banner yang anda inginkan. Di sana disediakan 3 ukuran, yaitu 160x600, 300x250 dan 728x90. Misal kita pilih ukuran 300x250, langsung klik saja.
4. Pada Animated Icon pilih icon yang anda inginkan. Misal pilih Soccer, tunggu loadingnya selesai.
5. Pada First Text Line: tuliskan teks yang anda inginkan. Misal pertama: Selamat datang di SERBAPRO. Pada Color pilih warna teks dan ukuran font kesukaan anda.
6. Second Text Line: isi teks yang anda inginkan yang akan muncul selanjutnya. Misal, Jangan pernah takut miskin hanya karena berbagi. Pada Color pilih warna teks dan ukuran font kesukaan anda, seperti pada langkah no.5
7. Third Text Line: isi juga seperti pada langkah no.5 dan 6. misal: Tiada yang paling indah selain berbagi, pilih juga warna dan ukuran font kesukaan anda.
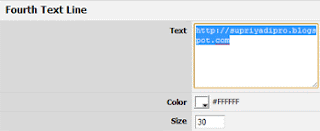
8. Fourth Text Line: isi alamat blog anda. Misal http://supriyadipro.blogspot.com. Pilih juga warna dan ukuran font.
9. Colors: pilih sesuai selera anda.10. Misc: isi dengan link yang anda inginkan. Ini akan berfungsi jika banner tersebut diklik maka akan langsung menuju link yang anda tuliskan. Misal di sini http://supriyadipro.blogspot.com/.
11. Teliti kembali semua teks, warna maupun ukuran font yang anda pilih tadi. Jika sudah klik Generate Animation. Tunggu loadingnya.
12. Nah, sekarang Banner anda sudah jadi. Jika ternyata masih ada yang kurang pas anda bisa mengedit ulang dengan menekan tombol << Back to EditorHome pada pojok kiri atas.
13. Copy seluruh kode pada kotak Easy lalu paste pada Notepad dan simpan. Kode inlah yang nantinya bisa anda pasang di blog anda.
Selesai."Selamat mencoba"
Untuk memasang di blogspot anda silahkan baca Cara memasang banner/teks flash di blogspot.







1 komentar:
Sip bro...
Kunjungan malam.
Posting Komentar